Menampilkan Data (Read-CRUD)
Membuat CRUD CodeIgniter 4 – CRUD CodeIgniter Baca Database berguna untuk menampilkan data kita harus membaca database. oleh karena itu kita butuh …
1. Membuat sebuah “model”.
Fungsi model adalah untuk memodelkan pengunaan database dan mengizinkan properti database agar bisa diakes.
Di CodeIgniter kita akan membuat file model dengan menggunakan terminal. Kita akan membuat mudel dengan nama model “UserModel”. Penulisan nama file harus diawali dengan huruf besar.
Kembali ke terminal dan gunaan perintah berikut:
php spark make:model UserModel
Jika berhasil, akan akan tampil seperti berikut:
neon@neon:~/Documents/Project-CI4/crud_basic$ php spark make:model UserModel CodeIgniter v4.1.5 Command Line Tool - Server Time: 2021-12-07 20:10:10 UTC-06:00 File created: APPPATH/Models/UserModel.php
Buka file UserModel dan isi dengan isi dengan :
<?php namespace AppModels; use CodeIgniterModel; class UserModel extends Model { protected $table = 'users'; protected $returnType = 'object'; }
Sekarang model sudah dibuat, saatnya kita…
2. Mambuat Sebuah Controller
Controller berguna unuk mengontrol apapunn. Didalamnya berisi fungsi (function) atau method-methood yang dibutuhkan.
Kita akan membuat sebuuah controller dengan nama “UserController”.
Buka terminal dan gunakan:
php spark make:controller UserController
Jika berhasil maka anda akan melihat seperti beikut:
neon@neon:~/Documents/Project-CI4/crud_basic$ php spark make:controller UserController CodeIgniter v4.1.5 Command Line Tool - Server Time: 2021-12-07 20:35:28 UTC-06:00 File created: APPPATH/Controllers/UserController.php
Sekarang buka file controller yang berada didalam “app->Controllers”. Isi file controller tersebut dengan data sebagai berikut:
<?php
namespace AppControllers;
use AppControllersBaseController;
use AppModelsUserModel;
class UserController extends BaseController
{
public $userModel;
public function __construct()
{
$this->userModel = new UserModel();
}
public function index()
{
$data = [
"title" => "Show Data",
"pengguna" => $this->userModel->findAll()
];
return view('userView', $data);
}
}
Untuk kontrollernya sudah kita buat. Sekarang tinggal kita view datanya. Namun kita harus membuat routenya dahulu agar ketika kita ketikkan link di browser mengarah ke file view. mari kita…
3. Buat Route
// We get a performance increase by specifying the default // route since we don't have to scan directories. $routes->get('/', 'Home::index'); $routes->get('/show', 'UserController::index');
4. Buat View
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, tial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> <title><?php echo $title ?></title> </head> <body> <div class="container"> <h1 class="mt-5 mb-5" style="text-align: center;">Show Database</h1> <div> <a href="/add" class="btn btn-primary float-end mb-1">Add Data</a> </div> <table class="table table-dark table-striped"> <thead> <tr> <th>Name</th> <th>Address</th> <th>Action</th> </tr> </thead> <tbody> <?php foreach ($pengguna as $key => $data) { ?> <tr> <td> <?php echo $data->name ?> </td> <td> <?php echo $data->address ?> </td> <td> <a href="/edit/<?php echo $data->id ?>" class="btn btn-warning">Edit</a> <a href="/delete/<?php echo $data->id ?>" class="btn btn-danger" onclick="return confirm('Are you sure?')">Delete</a> </td> </tr> <?php } ?> </tbody> </table> </div> </body> </html>
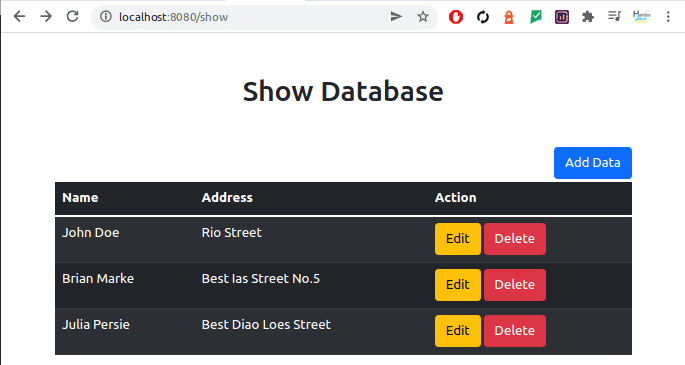
Jika dijalankan maka akan tampil sebagai berikut:
Data telah bisa tampil, saaatnya kita membuat form untuk tambah data. ketika tombol “Add daDat” ditekan, maka akan tampil halaman input data baru. Maka selanjutnya adalah membuat program menambah data dan menyimpannya kedalam database.
Semoga artikel ini CRUD CodeIgniter Baca Database berguna untuk anda.