Menambahkan Data (Create-CRUD)
Membuat CRUD CodeIgniter 4 – Artikel ini kita akan belajar CRUD CodeIgniter Simpan Database. Didalam file View, terdapat tombol “Add Data”, dimana ketika tombol itu diklik, maka akan mengarah ke link “/add”.
Hal yang pertama kali harus kita buat adalah, route untuk link “/add”.
Buka file routes, tambahkan baris progam berikut:
$routes->get('/add', 'UserController::add');
Buka file UserController, lalu tambahkan baris program function berikut:
public function add() { $data = [ "title" => "Add Data" ]; return view('userAdd', $data); }
Sampai dis, controller akan mengarahkan kita ke halaman tambah data. Untuk itu buat file dengan nama “userAdd.php” didalam app->Views, dimana file akan menampilkan form untuk data.
Kemudian copy baris program berikut dan pastekan ke file userAdd.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, tial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> <title><?php echo $title ?></title> </head> <body> <div class="container"> <h1 class="mt-5 mb-5" style="text-align: center;">Insert Data</h1> <div class="row d-flex justify-content-center"> <form method="POST" action="/save"> <?php csrf_field(); ?> <div class="mb-3"> <label for="name" class="form-label">Input Name:</label> <input name="name" type="text" class="form-control" id="name" aria-describedby="emailHelp"> </div> <div class="mb-3"> <label for="address" class="form-label">Input Address:</label> <textarea name="address" type="text" class="form-control" id="address" aria-describedby="emailHelp"></textarea> </div> <a href="/show" class="btn btn-danger">Back</a> <button type="submit" class="btn btn-primary">Save</button> </form> </div> </div> </body> </html>
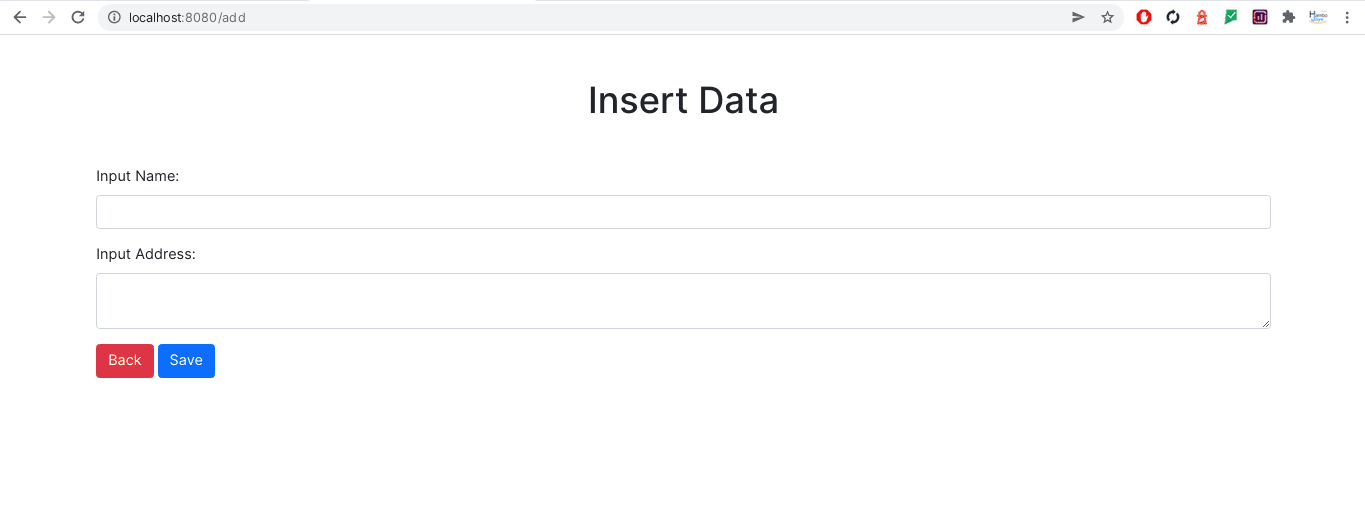
Setelah itu, kita akan tes kode tersebut. Pada halaman view, klik tombol Add Data, maka akan tampil gambar berikut:
Setelah tampil halaman form, maka kita harus buat kondisi ketika tombol save ditekan. Dimana ketika tombol tersebut ditekan, maka data yang berada didalam form tersebut akan tersimpan kedalam tabel users.
Oleh karena itu, tambahkan function berikut di UserController untuk simpan data:
public function save() { $data = [ 'name' => $this->request->getVar('name'), 'address' => $this->request->getVar('address') ]; $this->userModel->insert($data); return redirect()->to('/show'); }
Sampai dis kita telah selesai membuat fitur tambah data atau create data. Selanjutnya adalah membuat progam yang dapat mengedit dan mengubah data dari database.
Semoga artikel CRUD CodeIgniter Simpan Database ini bermanfaat.